Webflow Tutorial
Dynamically Generated Quotes in Webflow with CMS and GSAP

Creating engaging web experiences often involves dynamically displaying content in interesting ways to capture users' attention. In this blog post, we'll explore how to create a Dynamic CMS Quote Generator in Webflow, a popular website building platform known for its powerful design capabilities and ease of use. This tutorial will guide you through setting up a CMS (Content Management System) to manage quotes and show you two different methods to display these quotes dynamically on your website.
The first method involves displaying a random quote every time a page loads. This approach is straightforward and effective for surprising visitors with fresh content on each visit. The second method leverages the power of GreenSock Animation Platform (GSAP) combined with its ScrollTrigger plugin to reveal a quote dynamically as the user scrolls into a specific section of the page. This scroll-triggered animation can add a layer of interactivity and engagement that keeps users interested.
We'll provide step-by-step instructions for both methods, including the necessary CSS for styling and JavaScript for functionality. By the end of this post, you'll have a clear understanding of how to implement these dynamic features in Webflow, enhancing the visual appeal and user interaction of your site. Whether you're looking to spice up a blog, portfolio, or any project that could benefit from randomized or animated elements, this guide will equip you with the tools to do so efficiently and stylishly. Let's dive in!
Part 1: Generating a Quote on Page Load
Head Section
The head section contains the styles and scripts needed for both the page load and scroll functionalities, but for this part, we'll focus only on the styles needed for the page load animation.
Copy and paste the code below to the head section of your Webflow page.
<style>
.quote_item {
display: none; /* Ensure all are not visible initially */
opacity: 0; /* Start with invisible for transition */
transition: opacity 1s ease; /* Transition for fading in */
}
</style>
Body Section
The following code handles the page load functionality. Copy and paste this code into the body section of the page.
<script>
document.addEventListener("DOMContentLoaded", function() {
// Select all elements with class '.quote_item' and choose one randomly
const quotes = document.querySelectorAll('.quote_item');
let randomQuoteIndex = Math.floor(Math.random() * quotes.length);
const randomQuote = quotes[randomQuoteIndex]; // Define the randomly selected quote
// Set the display to 'flex' and start the fade-in
randomQuote.style.display = 'flex'; // Make it visible, but it's still transparent
setTimeout(() => {
randomQuote.style.opacity = 1; // Start fading in
}, 10); // Short delay to ensure the display property is applied first
});
</script>Explanation:
- CSS Setup: Initially hides all quotes and sets them up for a fade-in transition.
- JavaScript Functionality:
- Waits for the document to fully load.
- Selects all elements with the .quote_item class, picks one at random.
- Sets that quote's display to flex, making it part of the layout and thus visible.
- Uses a short delay to change the opacity from 0 to 1, creating a fade-in effect. This delay ensures the display change has rendered before starting the opacity transition.
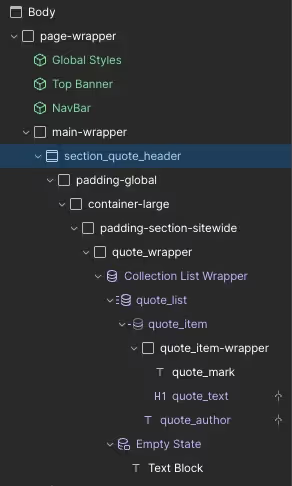
HTML Setup:

Part 2: Generating a Quote on Scroll Using GSAP's ScrollTrigger
Head Section
Include GSAP and ScrollTrigger libraries in addition to the initial styles.
Notice that these styles are slightly different from the implementation above. The transition property is missing because this is handled by GSAP.
<style>
.quote_item-gsap {
display: none; /* Ensure all are not visible initially */
opacity: 0; /* Start with invisible for transition */
}
</style>
<script defer src="<https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/gsap.min.js>"></script>
<script defer src="<https://cdnjs.cloudflare.com/ajax/libs/gsap/3.9.1/ScrollTrigger.min.js>"></script>Body Section
Here is the code that handles the scroll-triggered animations.
<script>
document.addEventListener("DOMContentLoaded", function() {
gsap.registerPlugin(ScrollTrigger);
// Select all elements with class '.quote_item-gsap' and choose one randomly
const quotesGSAP = document.querySelectorAll('.quote_item-gsap');
let randomGSAPIndex = Math.floor(Math.random() * quotesGSAP.length);
let selectedQuoteGSAP = quotesGSAP[randomGSAPIndex]; // Define the randomly selected GSAP quote
// Ensure the selected element is visible and part of the layout before applying GSAP animations
selectedQuoteGSAP.style.display = 'flex';
// Use GSAP with ScrollTrigger to fade in the quote
gsap.to(selectedQuoteGSAP, {
opacity: 1, // Animate to full opacity
duration: 1, // Duration of the animation in seconds
ease: "power1.in",
scrollTrigger: {
trigger: selectedQuoteGSAP,
start: "top 80%",
end: "bottom 70%",
toggleActions: "play none none none"
}
});
});
</script>Explanation:
- CSS Setup: Keeps the GSAP-managed quotes invisible and out of the layout initially.
- JavaScript Functionality:
- Registers the ScrollTrigger plugin.
- Selects all elements with .quote_item-gsap, picks one at random, makes it visible (display: flex).
- Uses GSAP with ScrollTrigger to animate the opacity when the quote scrolls into view, making it fade in with the specified trigger and duration settings.
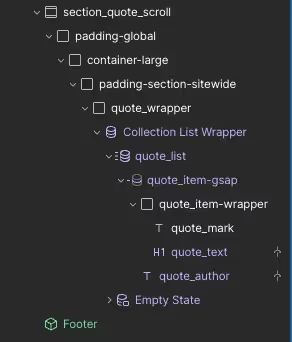
HTML:

In conclusion, integrating dynamic elements like a CMS Quote Generator into your Webflow site can significantly enhance the user experience, making your website not only more engaging but also more visually appealing. Throughout this tutorial, we’ve covered two powerful methods to display quotes: one that shows a random quote on each page load and another that reveals a quote through a compelling scroll-triggered animation using GSAP and ScrollTrigger.
By implementing these features, you're not only adding a layer of sophistication to your site but also keeping your content fresh and interactive, which can help retain visitors longer and encourage them to explore more of your site. Whether you choose to implement the page load feature, the scroll animation, or both, you now have the tools and knowledge to make your Webflow projects more dynamic and responsive to user interactions.
Remember, the key to effective web design is not just in the aesthetics but also in how the content interacts with users. We hope this guide inspires you to experiment with more interactive features in Webflow, pushing the boundaries of what your website can achieve. Happy designing!
End to End Webflow Design and Development Services
From Web Design and SEO Optimization to Photography and Brand Strategy, we offer a range of services to cover all your digital marketing needs.

Webflow Web Design
We design custom Webflow websites that are unique, SEO optimized, and designed to convert.
Webflow Maintenance
Gain peace of mind knowing that a Webflow Professional Partner is maintaining your website.

Claim Your Design Spot Today
We dedicate our full attention and expertise to a select few projects each month, ensuring personalized service and results.






